AtomGit → GitHub
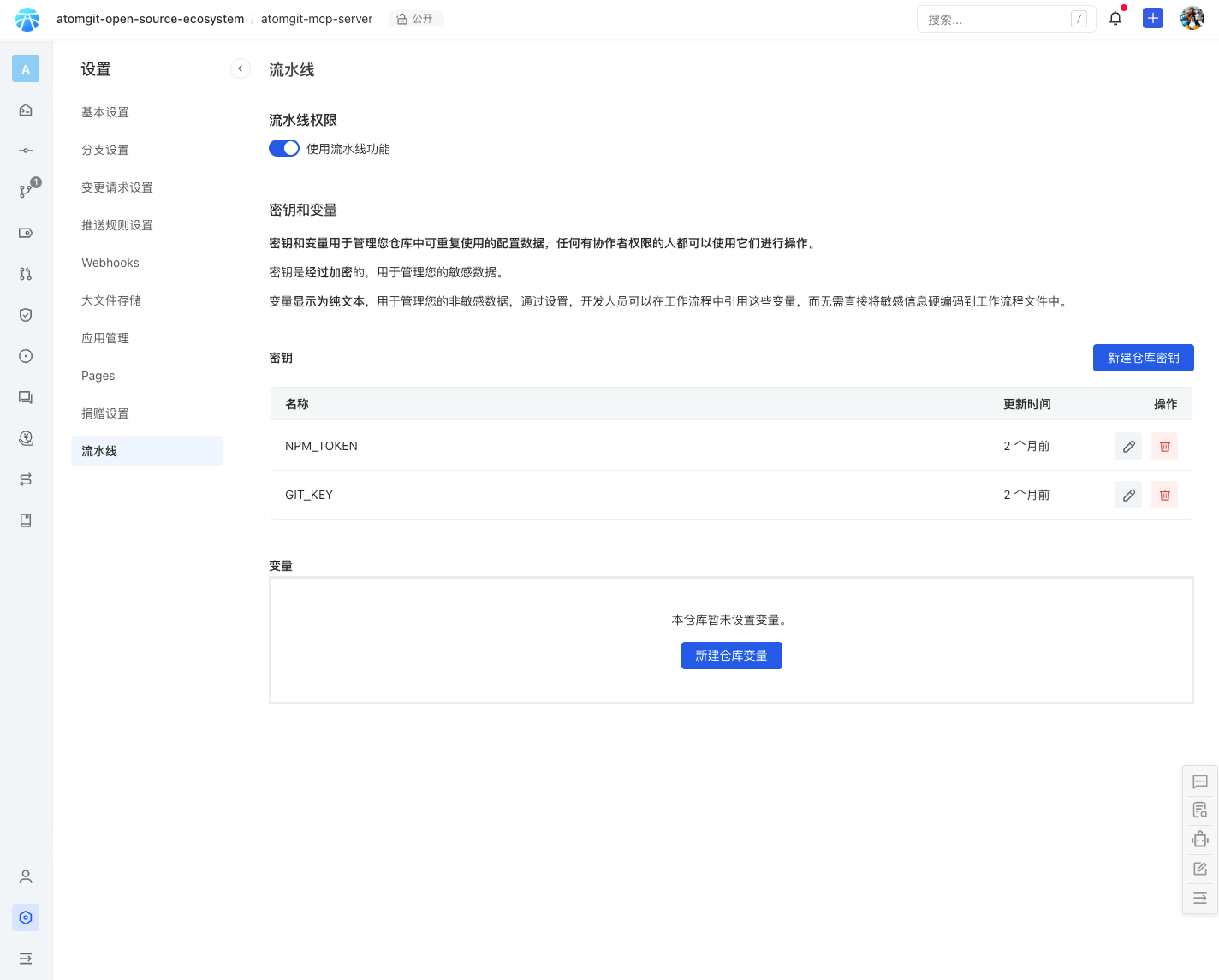
为应对 GitHub 访问波动或提高协作可达性,开发者常常需要让代码在国内外平台多活托管。AtomGit 开源协作平台支持与 GitHub Actions 完全兼容的流水线功能,开发者可以在 AtomGit 平台上设置 CI/CD 工作流,实现代码的自动化同步。下图展示了在 AtomGit 项目页面点击左侧“流水线”进入配置的界面示例:

图:AtomGit 仓库主页的流水线入口(点击左侧“流水线”)。AtomGit 的流水线功能与 GitHub Actions 语法兼容,只要将 YML 文件放在项目根目录的 .atomgit/workflows 下即可生效。
利用 AtomGit 平台的流水线,我们可以编写类似 GitHub Actions 的工作流,将 AtomGit 仓库中的代码推送(同步)到 GitHub。下面示例是一份“同步到 GitHub”的 YML 文件,实现了一次单向同步:
name: Sync to GitHub
on:
push:
branches:
- master
jobs:
sync:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v4
with:
fetch-depth: 0
- name: Set up Git
run: |
git config --global user.name 'kaiyuanxiaobing'
git config --global user.email 'kaiyuanxiaobing@foxmail.com'
- name: Push to GitHub
run: |
git remote add github https://${{ secrets.GIT_KEY }}@github.com/kaiyuanxiaobing/atomgit-mcp-server.git
git branch -M master
git push -u github master
接下来逐行解析上述 YML 文件的含义:
name: Sync to GitHub:工作流名称,可任意定义,方便在界面中区分。on: push: branches: [master]:指定触发条件为向master分支推送代码时自动执行同步操作。jobs: sync: runs-on: ubuntu-latest:创建一个名为sync的作业(job),在最新的 Ubuntu 虚拟环境上运行。步骤 1
Checkout code:使用actions/checkout@v4操作将 AtomGit 仓库代码签出到 runner 本地。fetch-depth: 0表示获取完整历史,以保证推送时能包含所有分支和标签(参考官方文档示例)。步骤 2
Set up Git:通过 shell 命令配置 Git 用户名和邮箱。这是因为后续的推送需要有明确的提交身份,此处用你的 AtomGit 账户(如示例中的kaiyuanxiaobing)来进行提交登记。步骤 3
Push to GitHub:执行一系列git命令完成同步。git remote add github https://${{ secrets.GIT_KEY }}@github.com/…/atomgit-mcp-server.git:添加一个新的远端仓库github,URL 中嵌入了${{ secrets.GIT_KEY }}。这里secrets.GIT_KEY是在 AtomGit 项目流水线设置中配置的机密变量,保存了访问 GitHub 的个人访问令牌(PAT),以便免密访问并推送代码。git branch -M master:将当前检出的分支重命名为master(确保在正确的主分支上推送)。git push -u github master:将本地master分支强推到名为github的远端仓库,并设置上游追踪。这样一旦执行,AtomGit 仓库的代码就会推送到指定的 GitHub 仓库(如果 GitHub 仓库里有同名分支,会被覆盖)。
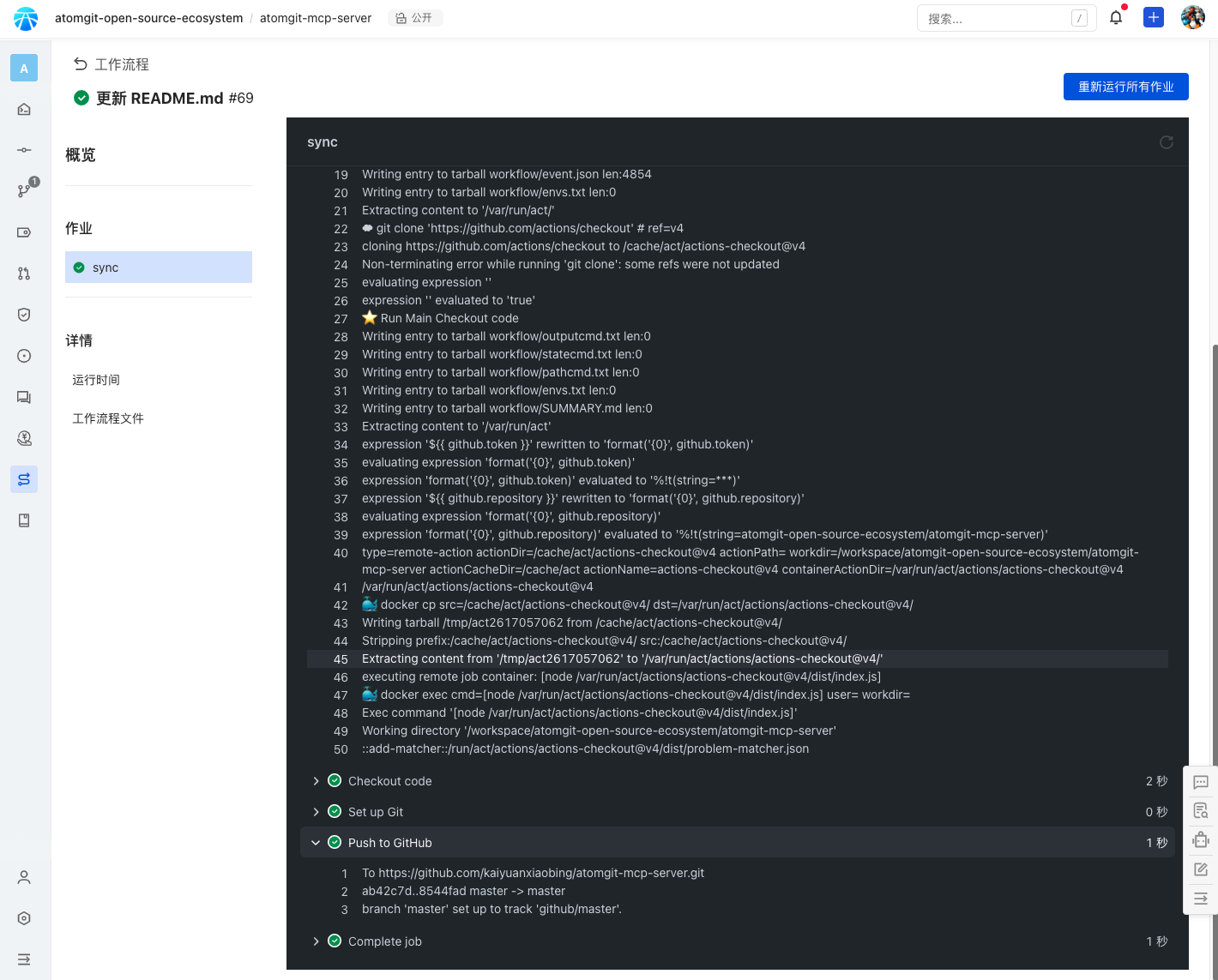
通过上述流水线配置,当你在 AtomGit 的 master 分支提交或合并代码时,系统会自动触发该 workflow,并将最新代码推送到 GitHub。如下图所示,提交后 AtomGit 会识别并执行相应的流水线任务:流水线执行过程中可以看到类似下图中的运行状况(此处示例图显示了一个正在运行的同步任务):

图:AtomGit 工作流执行示例。提交后流水线任务进入执行队列,从而自动完成代码同步。
优势要点:
- 统一多平台开发环境:通过自动同步,团队成员可在 AtomGit 和 GitHub 上无缝协作,降低国内外因访问问题带来的沟通隔阂。
- 版本控制完整:使用
fetch-depth: 0获取全部提交记录,保证两端仓库的历史记录一致,方便故障排查和审计。 - 自动化部署:类似 GitHub Actions,本流水线可轻松扩展,后续可加入 CI 编译、单元测试等步骤,使同步流程集成在更大的自动化链中。
- 安全凭据管理:通过 AtomGit “密钥和变量”功能存储 GitHub PAT,确保敏感信息不在日志中明文出现。
- 规范代码提交:在工作流中指定
git config user.name等操作与官方示例一致,保证同步提交有明确作者信息。
综上所示,借助 AtomGit 平台兼容的流水线机制和 GitHub Actions 生态,可以轻松实现 AtomGit → GitHub 的自动化单向同步。开发者只需在 AtomGit 项目中编写并激活上述 YML 文件,即可享受跨平台托管带来的协作与容灾双重优势。